Favicon это иконка, её можно назвать аватаркой сайта, по которой ваш сайт будет узнаваем в сети.
Но она имеет разрешение 16х16 пикселей, вы её можете видеть вверху во вкладке браузера, в поиске гугла слева от сайта.
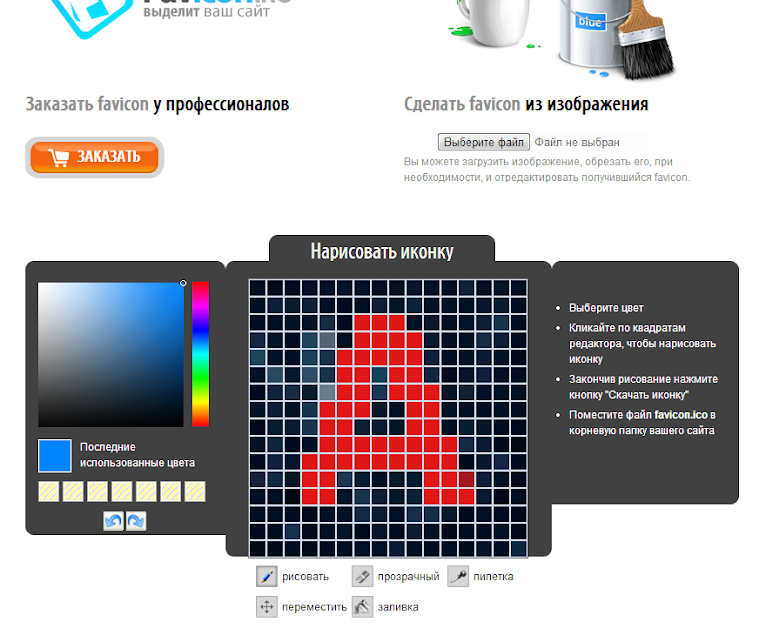
Свою первую фавикон икноку я создавал на сайте – Favicon.ru.
Я создал картинку синий фон в программе Paint, потом с помощью программы Picasa установил посередине английскую букву A и загрузил на сайт Favicon.ru выбрав “Сделать favicon из изображения“. После этого моя иконка была готова.
Хотя если вы загрузили с синим фоном например, можно выбрать любой другой цвет и закрасить квадраты вокруг другим цветом и создать свой уникальный фавикон.
Но вот недавно у меня упал сайт в связи с моими экспериментами и я пора создать новый фавикон. Пусть будет как у Кола-Колы красный и белый цвет, то есть белые буквы на красном фоне.
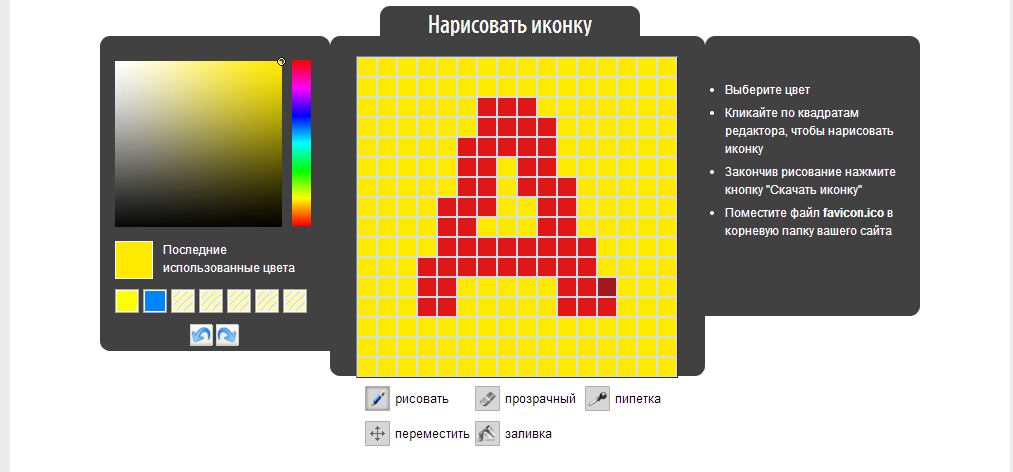
У меня уже были красивые фоны, которые я нашел для своего ютуб канала, потому я немного подредактровал, сделал красный фон и поставил английскую букву A , и загрузил на сайт pr-cy.ru/favicon/.
Создавать фон можно, как в программе Paint , так и любых других.
Подписать картинку, а точнее поставить букву можно, как в Google Picasa, так и в мобильных вроде Phonto, который доступен на Android и iOS. У них обоих достаточно разных шрифтов.
Где достаточно загрузить картинку на сайт и сделать себе фавикон в 2 клика.
Но нужно грузить картинку в разрешении 1024х1024, чтобы буква была точно по центру и не было сдвига в сторону, потому что тогда прийдется подрезать вашу картинку и все переделывать.
Все теперь скачиваем иконку и идем устанавливать.
Установка Favicon на сайт
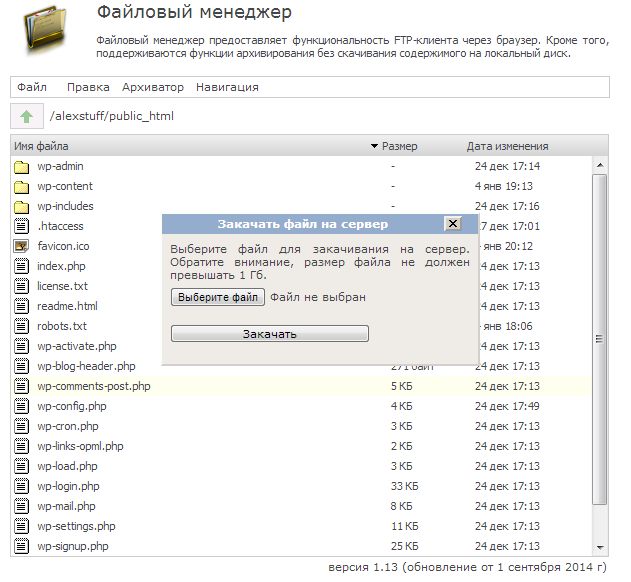
Установить Favicon на сайт можно как через FTP , с помощью программы, так и через файловый менеджер на вашем хостинге.
Выбираем Файловый Менеджер
Далее Файл – Загрузить и выбираем ваш favicon.ico. Иконку фавикон нужно грузить в корень вашего сайта, там где есть остальные файлы блога.
Теперь перезагружаем страницу и видим вашу иконку на сайте.